

In addition, slight errors in your syntax may become frustrating as it is challenging to determine where exactly you have gone wrong. You first need to understand the specifics of the syntax before you can even start proving your concept or working with the data you need. Moreover, GraphQL requires you to type out complex JSON structured queries in a particular syntax, which presents a significant drawback in rapid development and low-code in the current environment.
#Graphql vs rest how to
GraphQL is a query language, and thus it requires a whole new range of knowledge on how to script out instructions to achieve your goal. Therefore, you need to weigh the benefits of more complex functionality with a steeper learning curve in terms of rapid development. However, much like database scripting languages such as SQL, learning a new syntax language can be very powerful and enable you to perform much more complex functionality.

#Graphql vs rest code
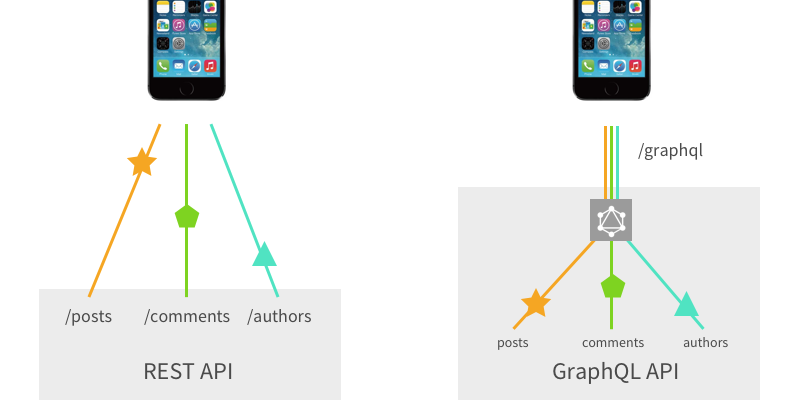
Learning a new syntax can be challenging and often avoided in today’s low code environment. REST endpoints suffer from two issues in terms of data retrieval, namely Your design strategy may include storing a local copy of all the relevant data from your target system, which you can then use to execute further logic and work out the relationships without affecting the bandwidth usage. However, depending on how much data you are processing, this might not be an issue. This process presents a challenge in meeting API request limits, bandwidth usage, and overall system optimisation. With REST requests, the major drawback in achieving complex data manipulation or retrieval is that this typically requires multiple requests executed in subsequent order to get the necessary amount of data. The ultimate strongpoint of GraphQL is performance, and depending on the amount of data you are integrating with, this is a significant advantage. Particularly in terms of bandwidth usage – as long as you structure your queries properly, you can only retrieve the data you need in a single call instead of making several requests that limit the bandwidth used on both my side and the server. GraphQL wins this debate on performance and optimisation. Let’s compare the two technologies, considering the high-level areas of development: When looking at these two technologies in the context of low-code development, and depending on your specific needs, you might prefer GraphQL over REST and vice versa. On the other hand, interacting with REST APIs requires applications to make several requests to multiple endpoints and then use the returned data in subsequent requests to get the final needed data.

GraphQL queries are based on the relationships between data objects, enabling you to query multiple related resources in a single call. The introduction of GraphQL allows developers to send and receive data much more efficiently, focusing on performance and optimisation. The fundamental difference is that REST is an architectural design framework based on HTTP, while GraphQL is a query syntax that is not transport-dependent. These APIs allow external developers to tap into the functionality of the major platforms and build in their custom functionality to suit their needs.

REST and (the newer) GraphQL APIs are the core technologies behind the vast most of today’s integrations.


 0 kommentar(er)
0 kommentar(er)
